 A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.Have a Look at each one of them.
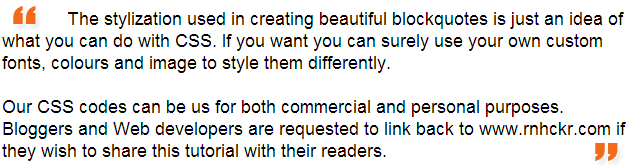
Blockquote Code:
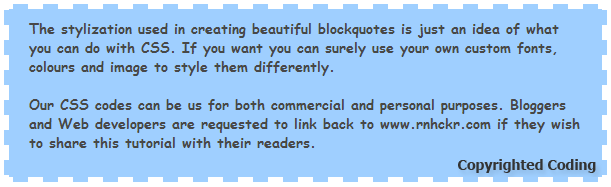
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF urlundefinedhttp://1.bp.blogspot.com/_7wsQzULWIwo/SwhrYyb3PiI/AAAAAAAACRU/DyY1rOVnl_k/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
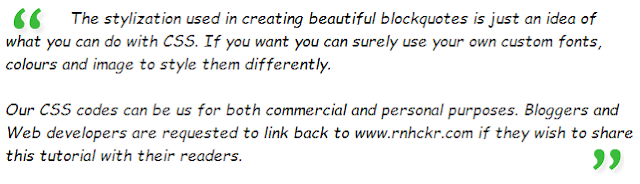
Blockquote Code:
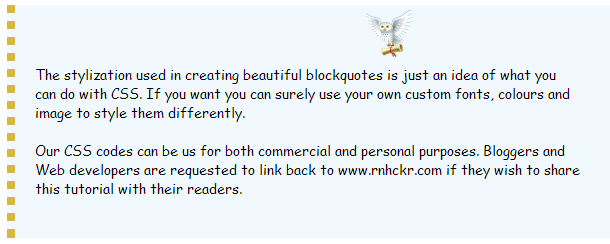
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE urlundefinedhttp://3.bp.blogspot.com/_7wsQzULWIwo/SwhrZYtvrRI/AAAAAAAACRs/Q0k6eaIjnys/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
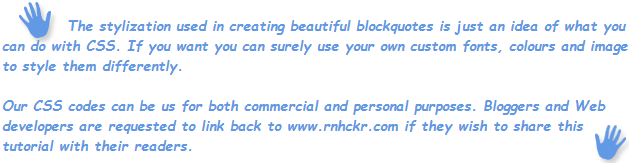
Blockquote Code:
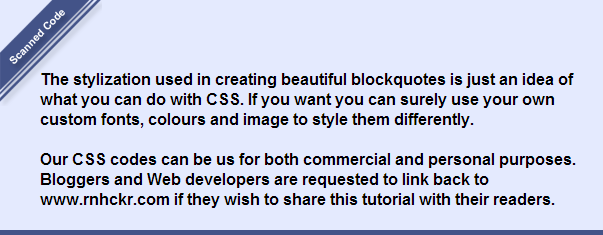
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE urlundefinedhttp://3.bp.blogspot.com/_7wsQzULWIwo/Swb4cWgxCUI/AAAAAAAACN8/k2V4tUcGx14/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
background: #F3F3F1 urlundefinedhttp://3.bp.blogspot.com/_7wsQzULWIwo/Swb5Jv9YD4I/AAAAAAAACPc/BJ-zgoLMJXw/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote Code:
blockquote { background: #484B52 urlundefinedhttp://3.bp.blogspot.com/_7wsQzULWIwo/Swb5J3xbxyI/AAAAAAAACPk/gxR76OhXXaw/s1600/green-black-side.gif) ; background-position:; background-repeat:repeat-y; margin: 0 20px; padding: 20px 20px 20px 50px; color:#C7CACF; font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman"; } .post blockquote p { margin: 0; padding-top: 10px; }
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 urlundefinedhttp://1.bp.blogspot.com/_7wsQzULWIwo/Swb4ckuuUwI/AAAAAAAACOE/lJfkdjco3aw/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: urlundefinedhttp://1.bp.blogspot.com/_7wsQzULWIwo/Swb5JEtgobI/AAAAAAAACPM/tqEq7sOrdnQ/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: urlundefinedhttp://3.bp.blogspot.com/_7wsQzULWIwo/Swb5JRi1ZbI/AAAAAAAACPU/vWtG9Rvfj9U/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: urlundefinedhttp://4.bp.blogspot.com/_7wsQzULWIwo/Swb4uY5amaI/AAAAAAAACOs/wZtmW2g1jC0/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: urlundefinedhttp://4.bp.blogspot.com/_7wsQzULWIwo/Swb4ut_xfBI/AAAAAAAACO0/rQVkmrMYnd8/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: urlundefinedhttp://4.bp.blogspot.com/_7wsQzULWIwo/Swb4uuhF2EI/AAAAAAAACO8/ExPvCZGUHo0/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: urlundefinedhttp://1.bp.blogspot.com/_7wsQzULWIwo/Swb4u1vdKCI/AAAAAAAACPE/cwFfUwwT-ds/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockduote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: urlundefinedhttp://1.bp.blogspot.com/_7wsQzULWIwo/Swb5kCZUGZI/AAAAAAAACP8/UEMNYwjmokk/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: urlundefinedhttp://4.bp.blogspot.com/_7wsQzULWIwo/Swb52LlPk-I/AAAAAAAACRE/_MC7HQLGIng/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockduote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC urlundefinedhttp://2.bp.blogspot.com/_7wsQzULWIwo/SwhrZPcjY4I/AAAAAAAACRk/qOMm-cht3rw/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockduote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF urlundefinedhttp://4.bp.blogspot.com/_7wsQzULWIwo/Swb4c7RglzI/AAAAAAAACOU/bwGBdTO2lq4/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF urlundefinedhttp://4.bp.blogspot.com/_7wsQzULWIwo/Swb4c0v4knI/AAAAAAAACOM/S-iKAwSXT-I/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockduote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC urlundefinedhttp://3.bp.blogspot.com/_7wsQzULWIwo/SwhrY8vdJeI/AAAAAAAACRc/8Ed9vrlWWGo/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Implementaion:-
Now To add One of these amazing and unique blockquotes to your blogs, Instructions To Follow:
STEP #1 Log in to Blogger,go to Templates than Click on and Backup your template .
STEP #2
Now find (Press
.post-body blockquote { line-height:1.3em; }
OR
.post blockquote{ bla bla bla}
If you couldn’t find such code then it is OK.
STEP #3
Now search for ]]></b:skin> and just above ]]></b:skin>, paste the code for one of your favourite blockquotes. I am giving a sample code below
blockquote{ background-color: transparent; border-top: 3px double#DC143C; border-bottom: 3px double #DC143C; padding: 5px; font-style: oblique; font-size: 1em; margin-left: 5%; margin-right: 5%; }
Customization:-
Important areas to be customized are bolded. Where,
# padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
# background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
# font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
# color :- This refers to text colour. You can use a different font colour using our color chart
# border :- This refers to border width, style and colour respectively. # All other blockquotes can be customized in similar way.
STEP #4
After customizing finally save your template and preview it to see the interesting new change.
Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below, Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below,
<blockquote><div>Your Quote Will Be Here</div></blockquote>
To get more used to the codes above you need to play with some CSS using our HTML Editor.
Inside Live HTML Editor paste the any of the blockquote codes above between <style> and </style> and just below </style> paste this code,
<blockquote>Write Anything Here As a Text</blockquote>
For example for the Owl Blockquote paste the codes in this pattern,
<style> blockquote { margin : 0 20px; padding: 60px 30px 40px 20px; background : #F1F8FE url(C:\Users\RN Hckr\Desktop\rnhckr.com\owl-icon-48.png) no-repeat 350px 5px; font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif; color : #000; border-left: 8px dotted #DAB547; } blockquote p { margin: 0; padding-top:10px; } </style> <blockquote>Write Anything Here As a Text</blockquote>
That’s All!
I have created all images with text “Copyrighted Coding” or “Scanned Copy” etc. If you want to write something else than use my images as reference size to create your own custom images.
I will publish two consecutive posts where I will share a blockquote with auto number listand a blockquote with a blinking bulb! Make sure you subscribe to be updated about latest CSS and HTML tricks related to Blogger.
Do not forget to tell us how useful or unique this post was for you.
You Also Like:
Google + Style Subscription Box Widget For Blogger
How To Host File On Google Code? For Blogger [Include MIME Type] TutorialHow To Use A Search Bar To Find Code In Your Blogger Template Tutorial















0 comments:
Post a Comment