
 Blogger has added a Star Ratings Feature for us. It helps the visitors to rate your blog posts using 5 stars :). If you want to see a preview of how this looks, then go to this post page and try rating this post. I you are interested in implementing the ratings feature on your blog, then read on and follow these simple steps.
Blogger has added a Star Ratings Feature for us. It helps the visitors to rate your blog posts using 5 stars :). If you want to see a preview of how this looks, then go to this post page and try rating this post. I you are interested in implementing the ratings feature on your blog, then read on and follow these simple steps.1. Login to Your Blogger in Draft Dashboard at http://draft.blogger.com (May not be available in your regular dashboard)
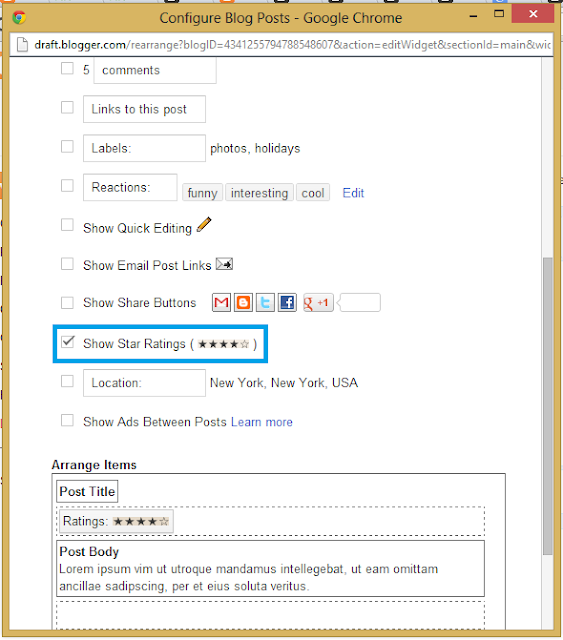
2. Go to Design > Page Elements and Click on the Edit Button near the Blog Posts Gadget and check the “Show Star Ratings” Option
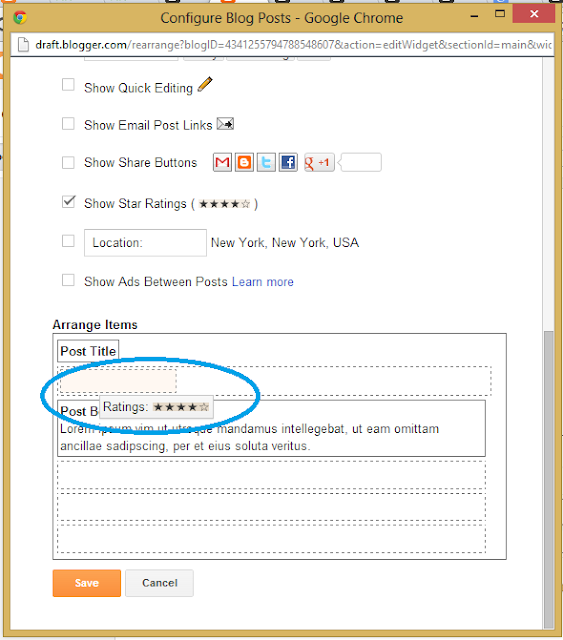
3. You can Drag and Drop the “Star Ratings” and place it where you want.
4. Now if everything went right, then you should be able to see the Star Ratings Feature on your Blog. If not then read on. :)
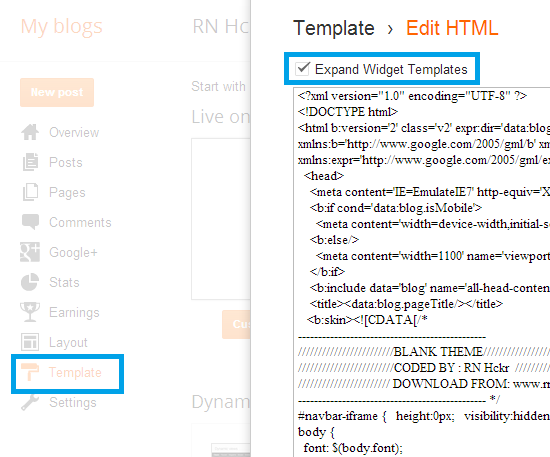
5. If it didn’t appear then don’t worry, That is because you are having a modded template. Just Go to the Edit HTML page under the Design Tab , Check the “Expand Widget Templates” Option and locate
Now Press Ctrl +F and Find Below Codes
Or if that is not there then find
Or if that is not there then find
and place the following code just below any of these lines[whichever is present in your template].
You Also Like: Random Post Widget ForBlogger



0 comments:
Post a Comment