 Your blog design plays an important role in increasing blog traffic,if your blog does not look like a professional one then people may not get attracted towards your blog.To give a professional look to your blog you have to arrange the Widget in proper place,so that user can access easily.For this sometimes you need to delete some widget or sometimes you have to add some widget to make it user friendly.
Your blog design plays an important role in increasing blog traffic,if your blog does not look like a professional one then people may not get attracted towards your blog.To give a professional look to your blog you have to arrange the Widget in proper place,so that user can access easily.For this sometimes you need to delete some widget or sometimes you have to add some widget to make it user friendly.
1) Go to Blogger>>Page Elements
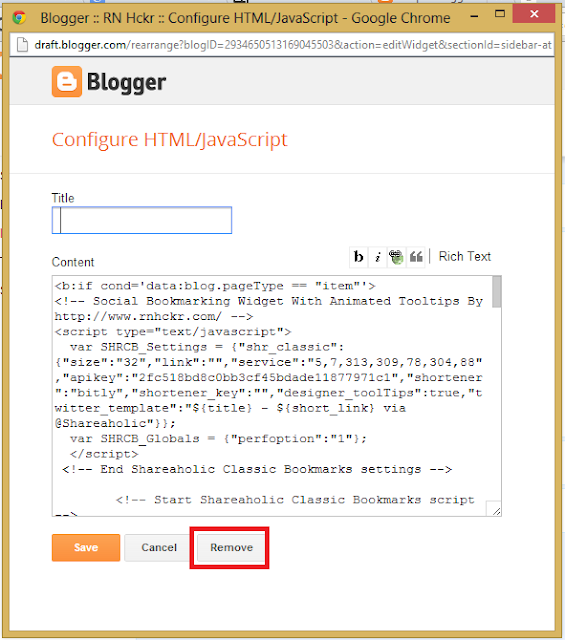
3) After that a window will pop up like the following one
4) Click on Remove. You Done.
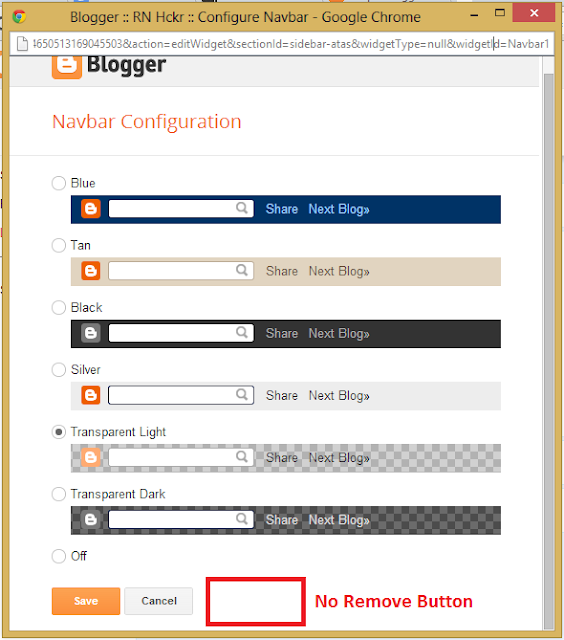
Note: But Some Widgets Don't Have Button.
1) Go to Blogger>>Page Elements
3) After that a window will pop up like the following one
7) You have to search until you get a code like the following one
4) Copy the widget ID (How To Find Blogger Widget Id And Section Id)
5) Now go to Edit HTML >> Expand Widget template
6) Now press Ctrl +F and search for the widget ID
8) Delete the entire codes as shown in No. 7
9) Now click on Save
- If you get any problem then contact me


0 comments:
Post a Comment